Interaction Design was a key element that revolved around streamlining the user's experience as they navigated through the app to find their ideal college match. This involved designing task flows, followed by the creation of low-fidelity wireframes.
INTERACTION DESIGN
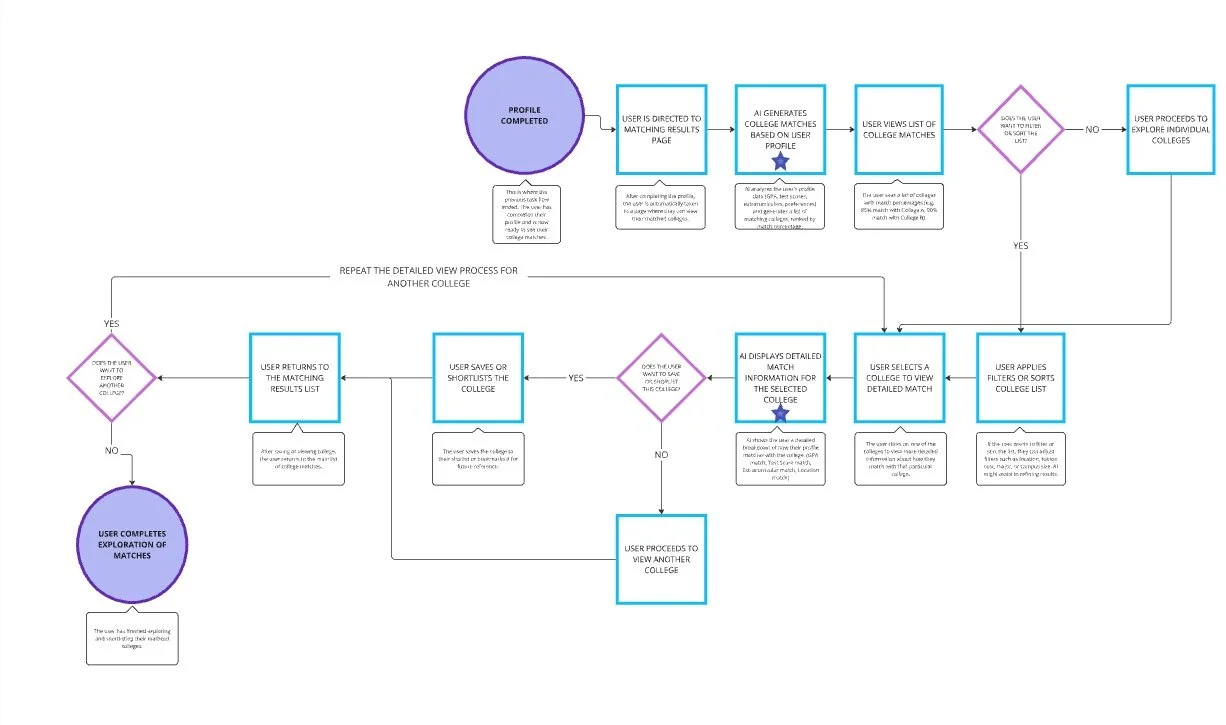
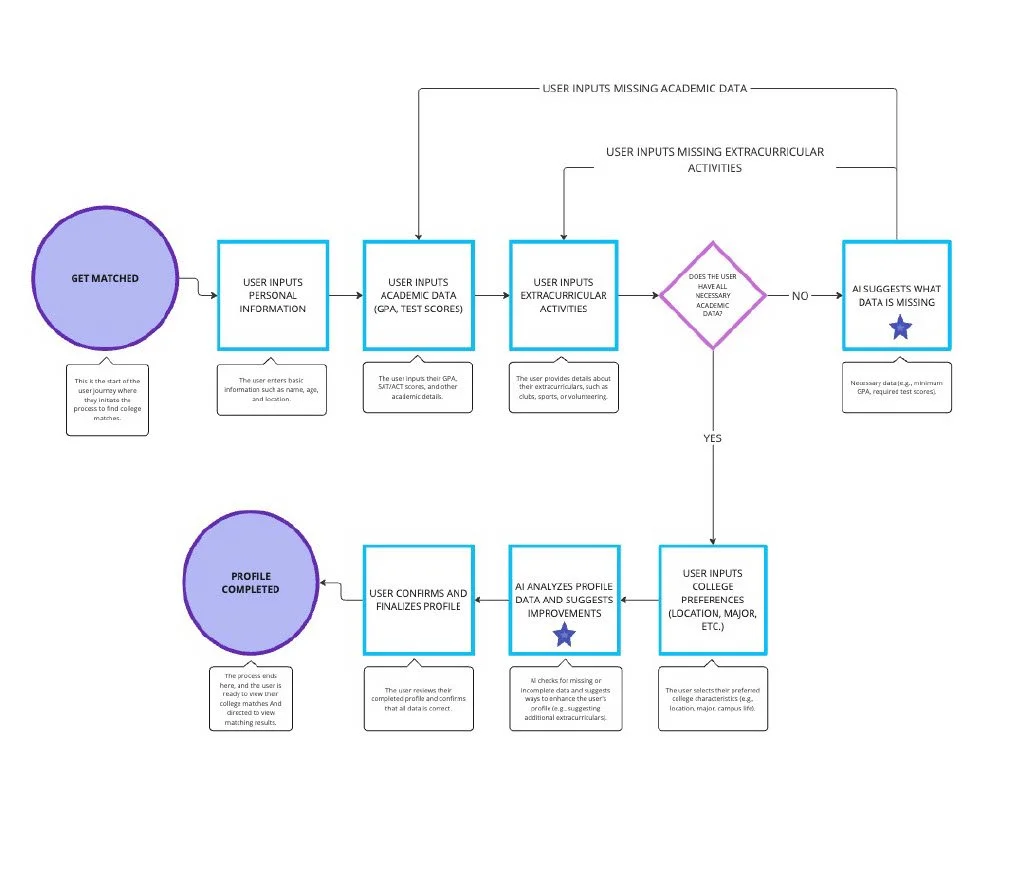
TASK FLOWs
The task flow outlines the specific steps a user would take to complete a particular task in the app, such as inputting academic data, personal preferences, and viewing college matches. This was essential to ensure that each step in the process was intuitive and led to a clear next action, helping users stay focused on completing their profile setup and getting matched with colleges.
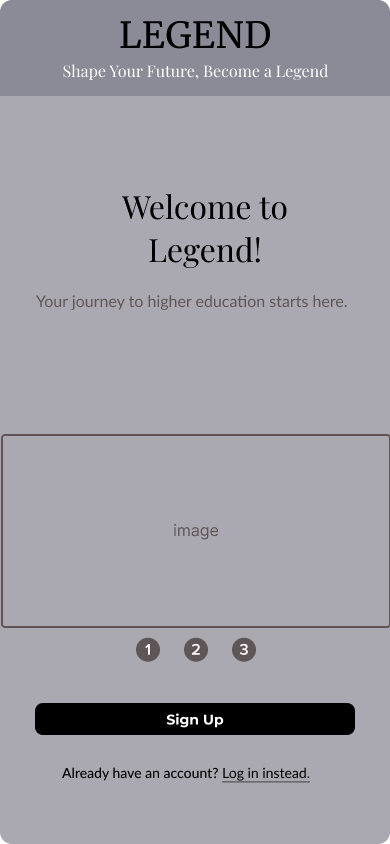
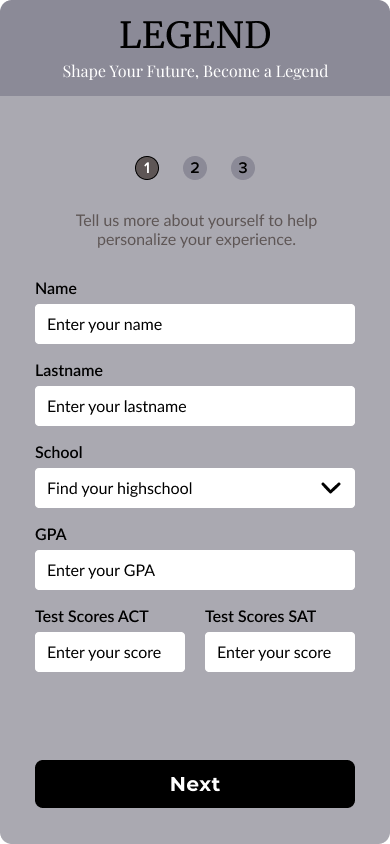
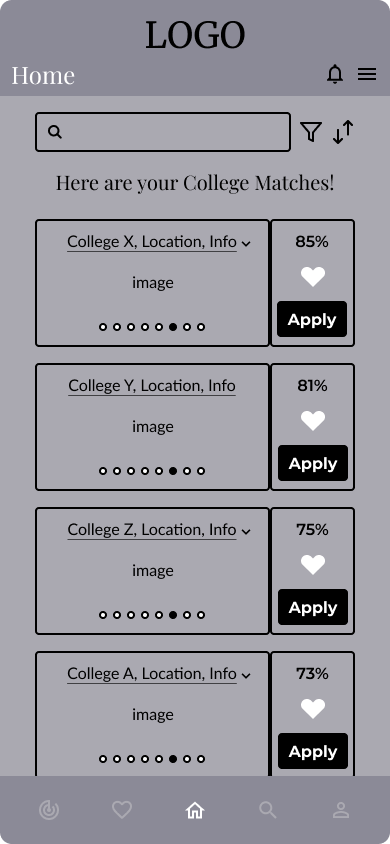
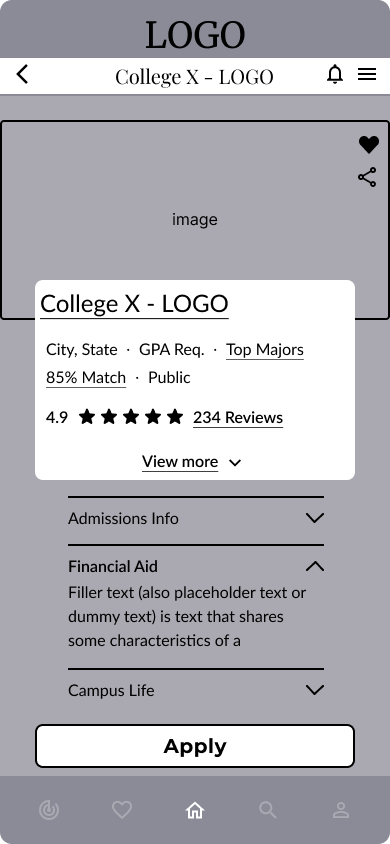
Low-fidelity wireframes provided a skeletal outline of the app’s UI, focusing on the structure and placement of essential features without delving into detailed visuals. They helped in testing the core functionality of the app early in the design process. The wireframes included the welcome screen, profile setup, college match results, detailed match breakdown, and the college detail screen. Each wireframe helped demonstrate how users would interact with the app's main features and navigate through different sections.
wireframes