we focused on refining our product through iterative design and consistent user testing. Our approach involved creating high-fidelity wireframes to present a clear and detailed visual design, building a prototype to simulate the app's functionality, and conducting usability tests to validate our design decisions. Based on the results, we implemented revisions to improve user experience and overall app performance.
ITERATION & IMPLEMENTATION
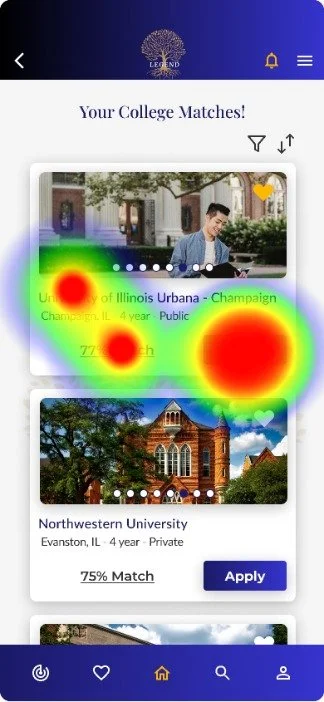
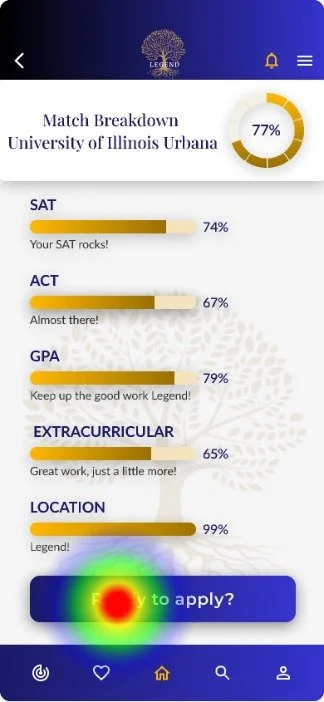
USABILITY TEST
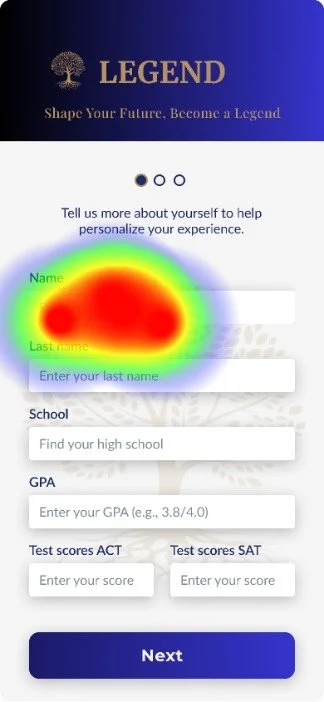
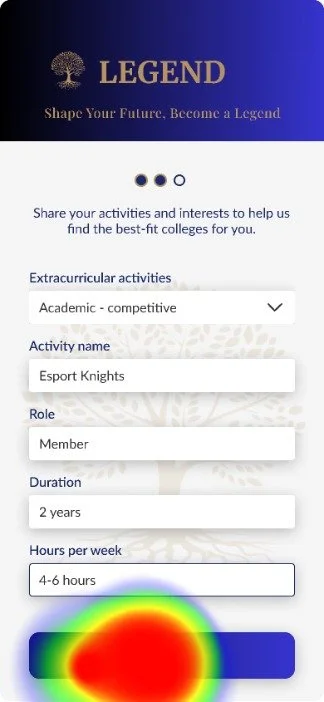
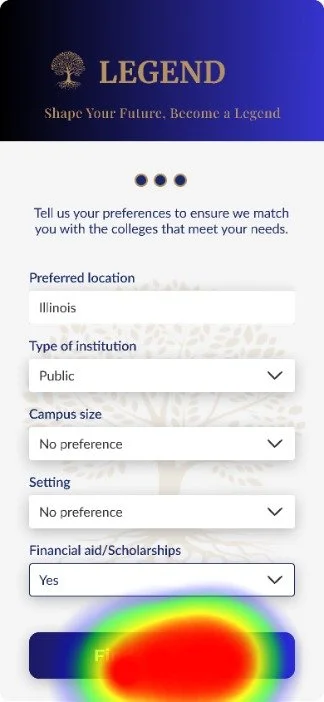
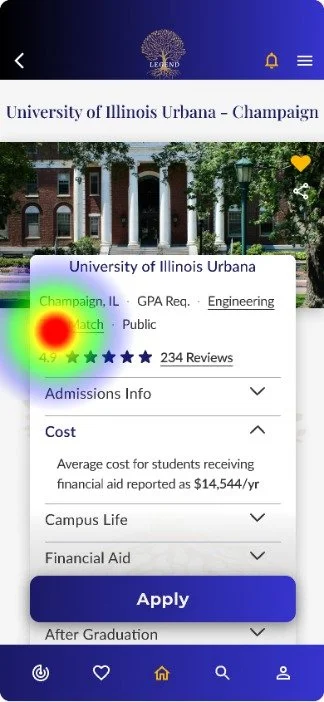
We conducted a usability test using Maze with five participants, focusing on four main missions, including signing up for the app, inputting profile data, and viewing and applying to colleges. We observed user interactions to identify friction points, scoring each mission to assess overall usability. For instance, Mission 1 sign-up scored 80/100, while Mission 4, focused on viewing college matches, revealed some challenges with a score of 67/100.
screens with 100% success
screens to re-work
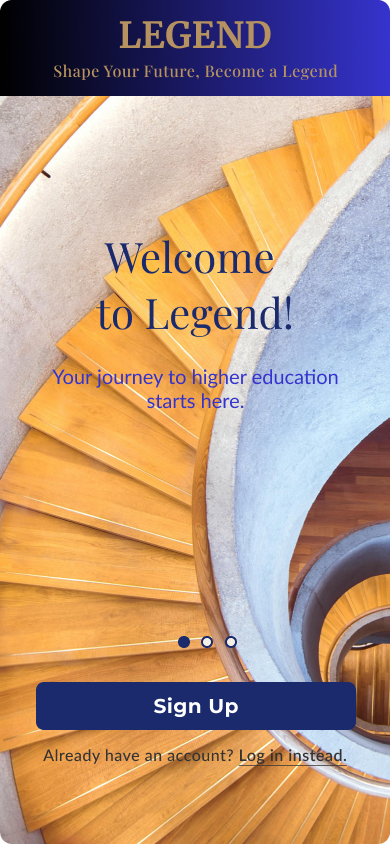
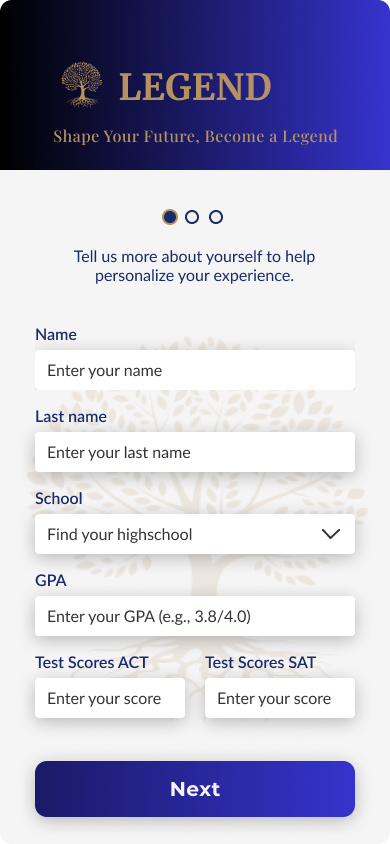
We developed detailed wireframes representing the app's final design, ensuring that all UI elements were consistent with the Legend brand. This step helped us visualize the user interface and interaction elements while keeping the app's aesthetic and functional goals in mind.
HIGH-FIDELITY wireframes
prototype
Using Figma, we created an interactive prototype simulating the user journey within the Legend app. This allowed us to evaluate the flow from onboarding and profile setup to viewing college matches and submitting applications. The prototype enabled us to test the app's functionality without needing a fully coded product.
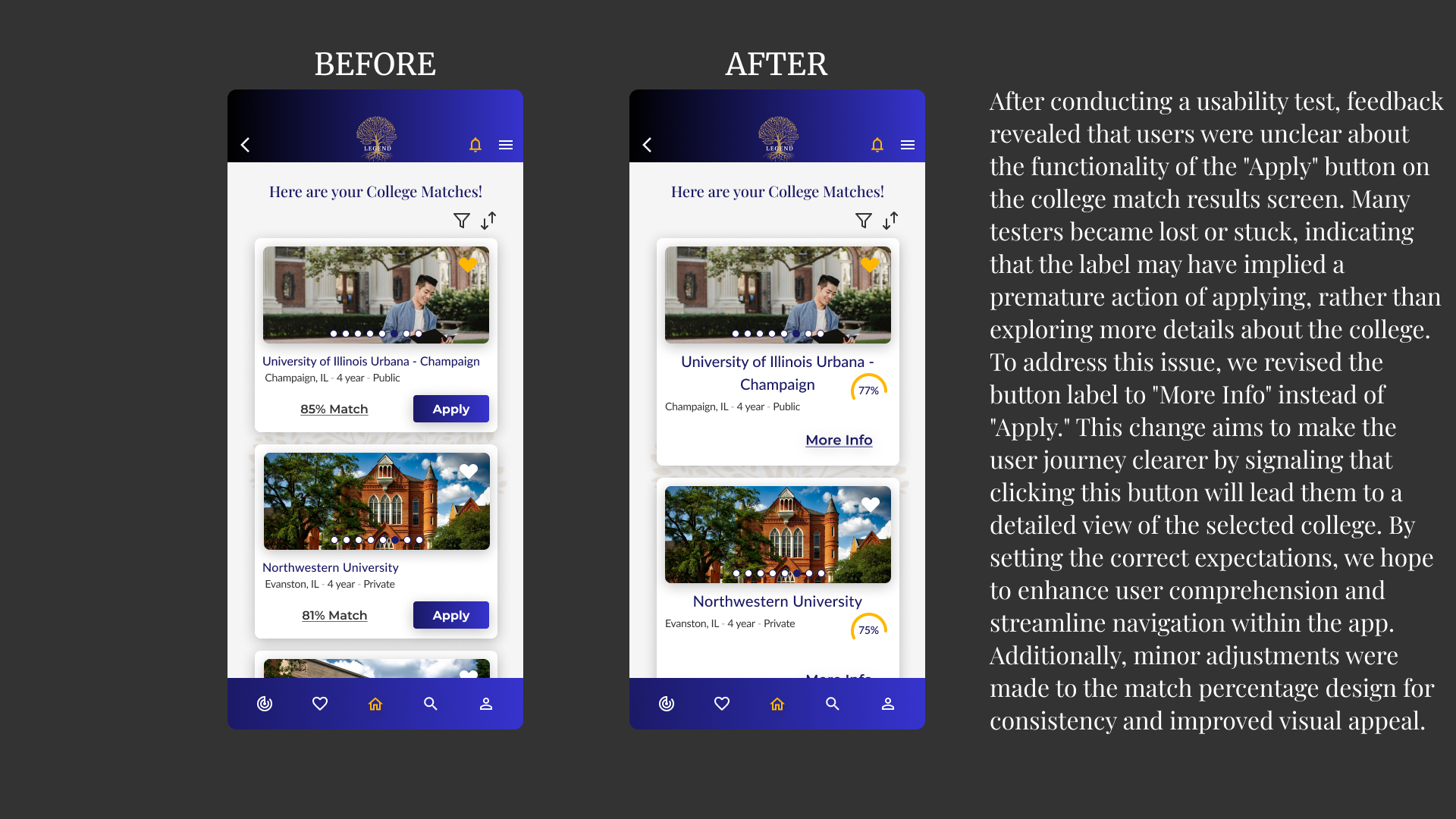
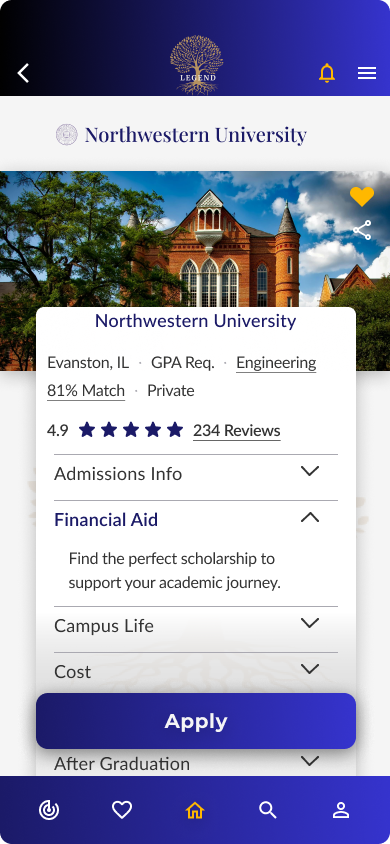
REVISIONS